05.如何设置卡片(XML)消息
所谓的XML模式,也就是我们常常说的卡片模式,点击卡片消息可跳转到中间页面。 FLSystem软件所有自定义回复语,理论上都支持卡片模式,当然普通的文字消息 我们不建议设置卡片模式,文字会更加直观,以下文章将教大家如何设置XML消息
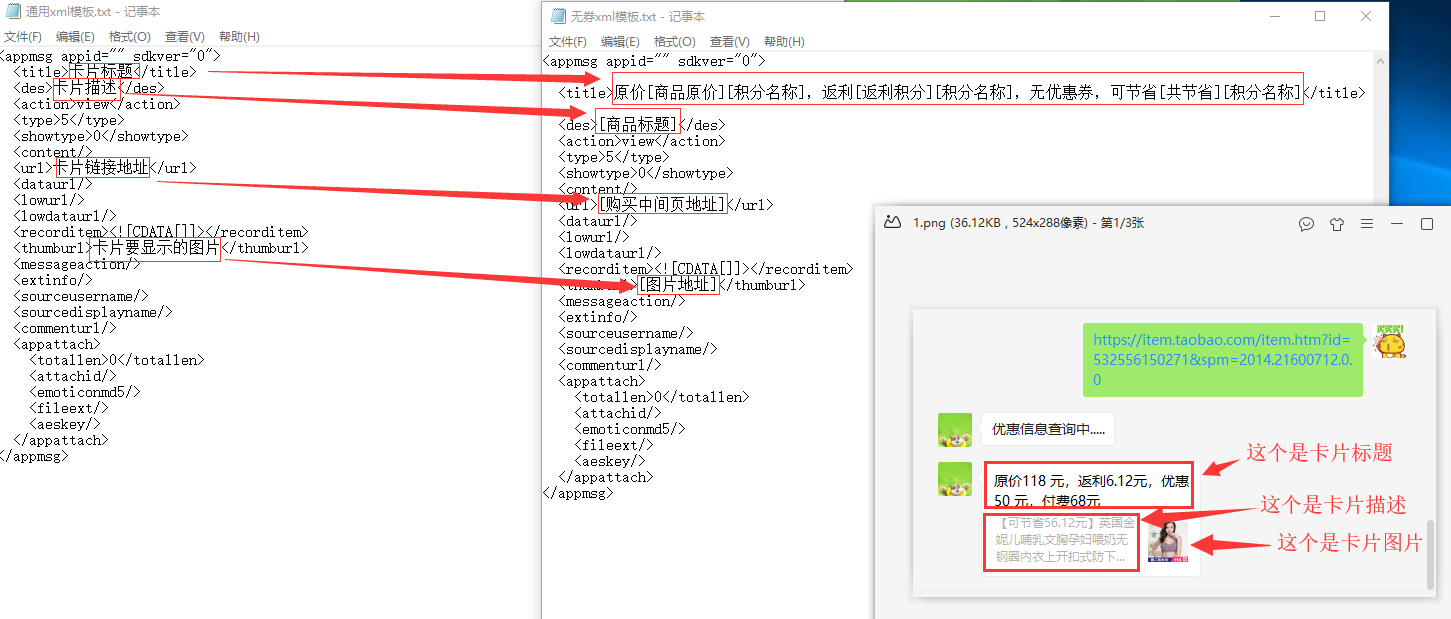
一.首先我们来认识并分析一下返利机器人xml/卡片模式的结构是怎样的,如下图:

通过上图可以很直观的看出XML消息主要由:标题、描述、图片以及点击所跳转到的中间页链接四部分组成,结合下图的XML模板进行对比分析,就比较容易理解了。

二.有了以上对XML消息模板的认识以后,我们可以找一个回复语来小试牛刀了,这里我们以“无优惠券时的提示”回复语设置为例。
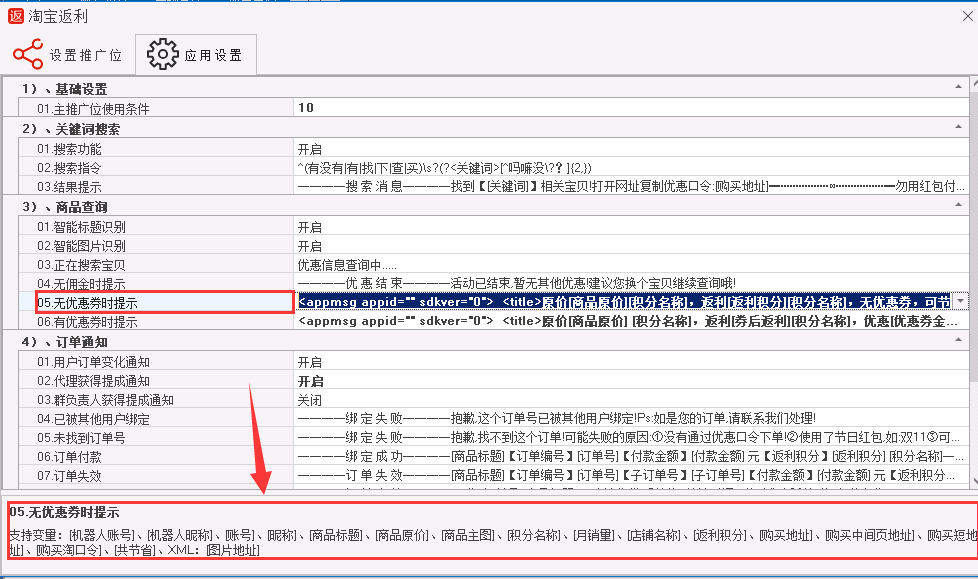
1.首先在软件上选中该回复语,看一下底部状态栏提示支持哪些变量,以便我们在XML模板中调用,如图:

2.通过查看该回复语所支持的变量名,对比XML模板源码,如图二所示进行相关替换。
3.把替换好的xml模板源码粘贴到该提示语设置文本框即可。
附XML模板:
<appmsg appid="" sdkver="0">
<title>卡片标题</title>
<des>卡片描述</des>
<action>view</action>
<type>5</type>
<showtype>0</showtype>
<content/>
<url>卡片链接地址</url>
<dataurl/>
<lowurl/>
<lowdataurl/>
<recorditem><![CDATA[]]></recorditem>
<thumburl>卡片要显示的图片</thumburl>
<messageaction/>
<extinfo/>
<sourceusername/>
<sourcedisplayname/>
<commenturl/>
<appattach>
<totallen>0</totallen>
<attachid/>
<emoticonmd5/>
<fileext/>
<aeskey/>
</appattach>
</appmsg>有优惠券提示语(可直接复制到软件上使用):
<appmsg appid="" sdkver="0">
<title>原价[商品原价] [积分名称],返利[券后返利][积分名称],优惠[优惠券金额] [积分名称],付费[券后价][积分名称]</title>
<des>【可节省[共节省][积分名称]】[商品标题]
</des>
<action>view</action>
<type>5</type>
<showtype>0</showtype>
<content/>
<url>[购买中间页地址]</url>
<dataurl/>
<lowurl/>
<lowdataurl/>
<recorditem><![CDATA[]]></recorditem>
<thumburl>[图片地址]</thumburl>
<messageaction/>
<extinfo/>
<sourceusername/>
<sourcedisplayname/>
<commenturl/>
<appattach>
<totallen>0</totallen>
<attachid/>
<emoticonmd5/>
<fileext/>
<aeskey/>
</appattach>
</appmsg>无优惠券提示语(可直接复制到软件上使用):
<appmsg appid="" sdkver="0">
<title>原价[商品原价][积分名称],返利[返利积分][积分名称],无优惠券,可节省[共节省][积分名称]</title>
<des>[商品标题]</des>
<action>view</action>
<type>5</type>
<showtype>0</showtype>
<content/>
<url>[购买中间页地址]</url>
<dataurl/>
<lowurl/>
<lowdataurl/>
<recorditem><![CDATA[]]></recorditem>
<thumburl>[图片地址]</thumburl>
<messageaction/>
<extinfo/>
<sourceusername/>
<sourcedisplayname/>
<commenturl/>
<appattach>
<totallen>0</totallen>
<attachid/>
<emoticonmd5/>
<fileext/>
<aeskey/>
</appattach>
</appmsg>
本文地址:http://www.flsystem.cn/article/232.html 转载请注明出处!
